clip
-
gradation 
SUPERIOR LIGHTING DESIGN AND SUSTAINABILITY | Zumtobel
-
animation 
これは素敵。ギャラリーなど画像のホバーエフェクトやクリックイベントに利用したいエフェクトサンプル集 – 『animation』
-
grid 
ayanomimi
-
flat 
curatemag
-
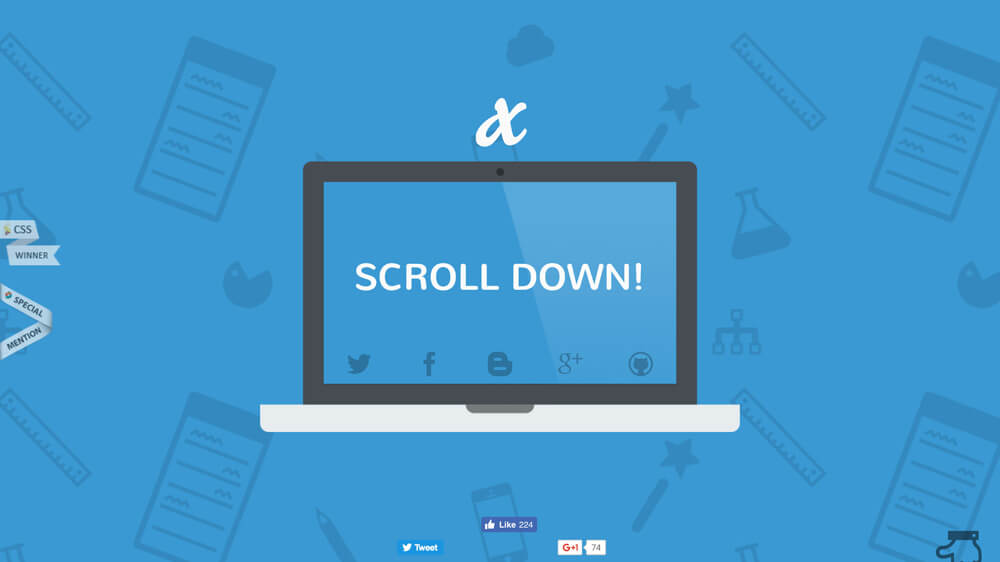
scroll 
True Digital – Award winning full service Digital Marketing Agency, Bristol
-
css 
意外と知らないけど知っておきたい。内包するコンテンツの大きさに応じて要素の幅を可変させるレスポンシブテクニック -『CSS』
-
typography 
NewDealDesign
-
soft 
Sway Water
-
form 超軽量で手軽にオートコンプリート機能を実装するAwesomplete – 『plug-in』
-
css 
画像を使わないPureCSSでつくる背景パターンを集めました -『CSS』
-
animation 
Dolox, Inc.
-
css 
ひとつの要素で簡単にボーダーを擬似的に複数指定する方法 -『CSS』
-
parallax 
UI/UX Design Agency | Mobile App Developers | SF + NYC
-
webGL 素敵な表現を試したい。水彩のエフェクトを実装するスクリプト「Aquarelle」 -『plug-in』
-
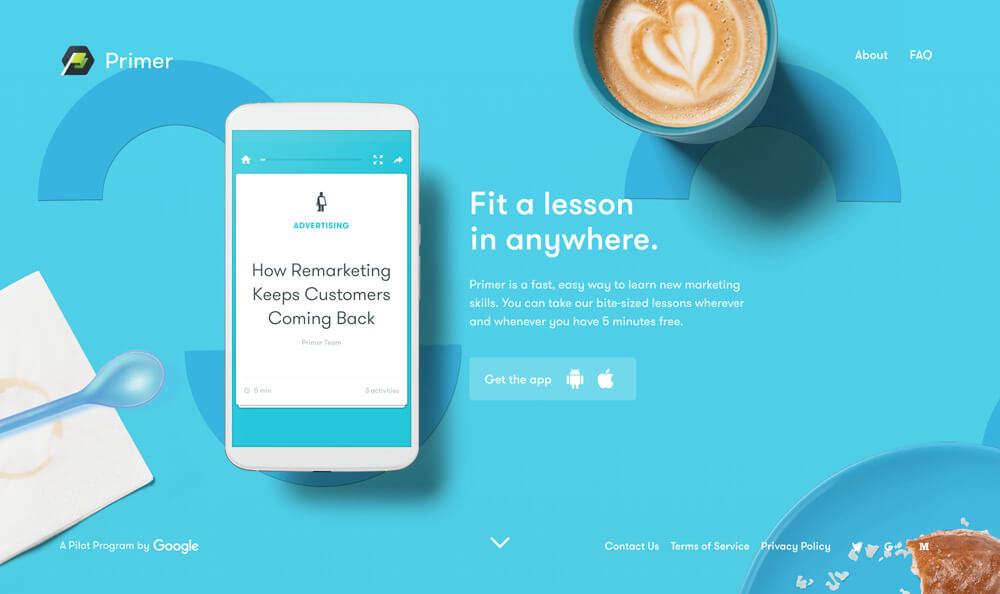
parallax 
Primer | Marketing Lessons from Google
-
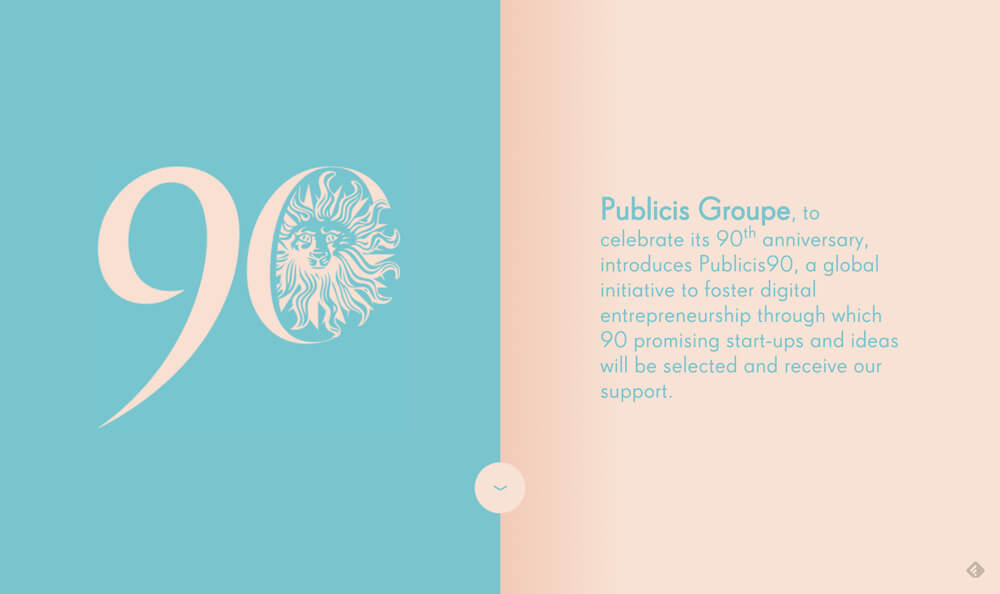
scroll 
Publicis90 : Startup global initiative