lab
-
processing.js 矩形を円形に描く -『processing.js』
-
processing.js ランダムな大きさと色で矩形を描く -『processing.js』
-
processing.js ループを使ってグラデーションのドットをcanvasいっぱいに描く -『processing.js』
-
processing.js 円を描く -『processing.js』
-
processing.js 矩形を描く -『processing.js』
-
processing.js 点と線を描く -『processing.js』
-
processing.js 三角形を描く -『processing.js』
-
javascript テキストエリアの文字数をカウントする -『javascript』
-
responsive flexレイアウトを使ってレスポンシブテーブルをつくる -『responsive』
-
CSS CSSのアニメーション表現。背景色を2段階に変えるホバーエフェクト -『animation』
-
beauty 
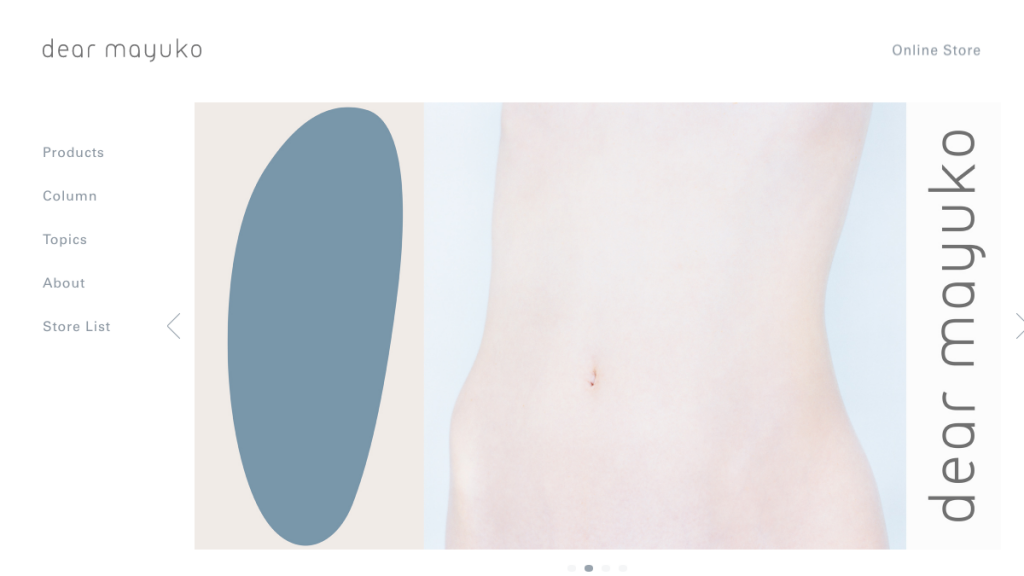
dear mayuko ディアマユコ
-
japan 
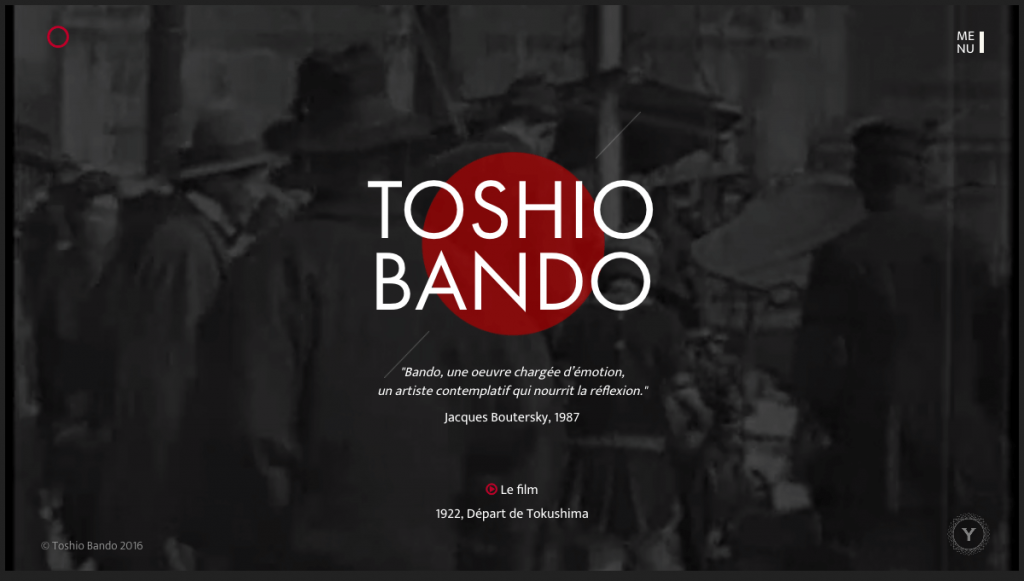
L’artiste – Toshio Bando
-
portfolio 
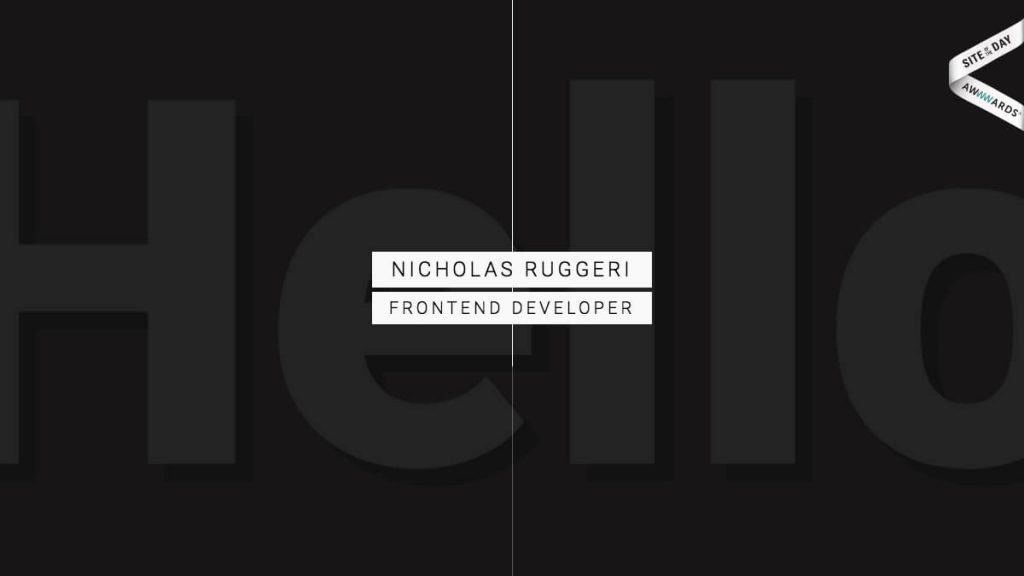
Nicholas Ruggeri • Frontend Developer and Snowboarder from Italy
-
studio 
Branding Web Design – Boutik Studio – Branding Tailors
-
logo 
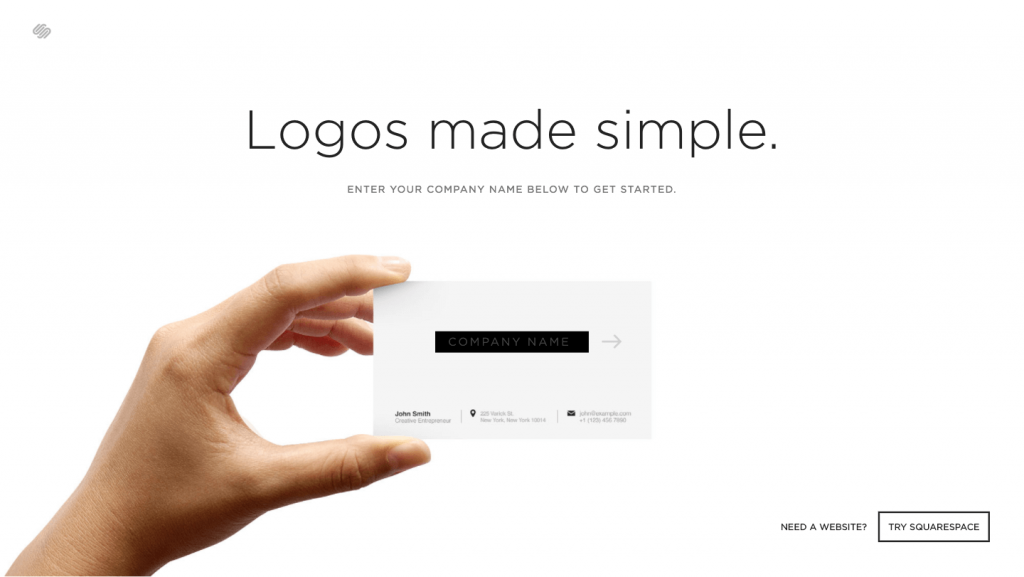
遊びでも、本気でも。さくっと無料で簡単に作れるロゴジェネレーター「Squarespace Logo」 -『design』
-
minimal 
Boffi official website