tip
-
JavaScript 
グラフィックプログラミングの公式とか概念について -『JavaScript』
-
performance 
ピクセルパイプラインのCSSレンダリングパフォーマンスを考える -『CSS』
-
javascript 
さまざまな配列の処理をまとめる -『JavaScript』
-
grid 
CSS Grid で使える minmax() 関数を理解する -『CSS』
-
CSS 
Autoprefixer を使って CSS Grid の IE 対応をやっていく -『CSS』
-
tool 
VS code で最強の Markdown 環境をつくる方法 -『tool』
-
mac 
複数の画像を手早くsipsコマンドで一括リサイズする -『Mac』
-
javascript 
CoffeeScript を ES6 に変換するツール decaffeinate -『tool』
-
tool 
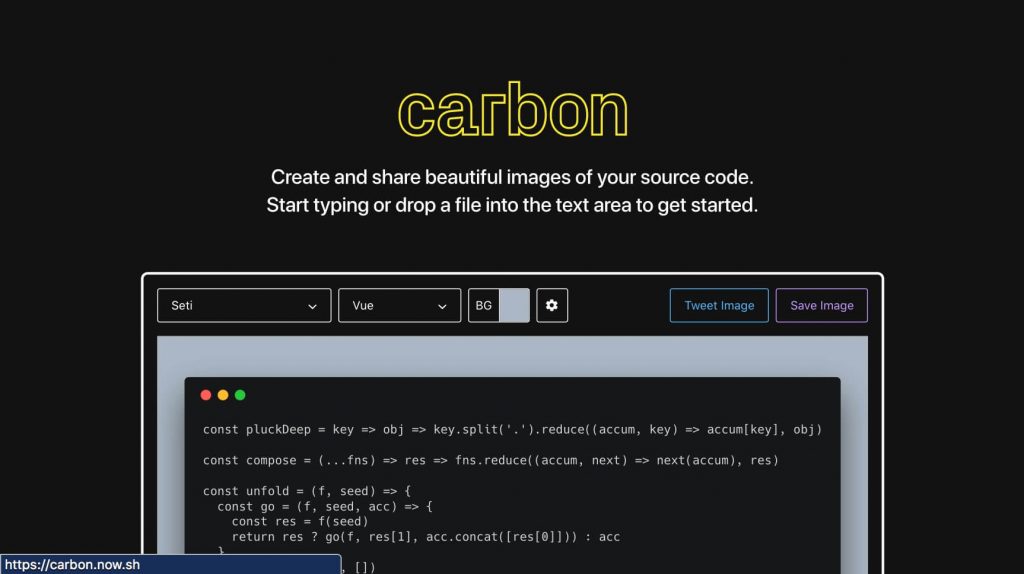
コードのスクリーンショット画像を生成する Carbon -『tool』
-
docker 
PHPの実行環境を docker-compose で簡単1分でつくる -『Docker』
-
mac 
El Capitan から High Sierra へのアップデート -『Mac』
-
javascript 
ES6以降のJavaScriptの書き方をアップデートする -『JavaScript』
-
git 
GitLabやGitHubで複数アカウントを持つときのssh設定-『Git』
-
webstorm 
いろいろな爆速検索の仕方。 -『WebStorm』
-
gulp 
Gulpで画像圧縮を簡単に自動化するタスクの2018年版 – 『Gulp』
-
terminal 
ターミナルコマンドのエイリアス(ショートカット)を設定すると便利 -『front-end』